
- #Instapaper highlights how to#
- #Instapaper highlights update#
- #Instapaper highlights full#
- #Instapaper highlights code#
It seemed cleaner and more deterministic to implement the nth-occurrence solution for Instapaper, and as such we are adopting Jonathan’s solution for the Poet’s Problem in our fragmention implementations. Do we try to clip additional text around the highlight to ensure we are highlighting the correct occurrence, or do we reference the nth-occurrence of that text in the document?

Interestingly enough, I entertained both of these solutions back in January when I started focusing on highlights for Instapaper. … would reference the 5th and last mention of “Quoth the raven”. Essentially you can append “++” and a number to a fragmention that will reference a particular occurrence of the text. Jonathan Neal has solved the problem by implementing an “ nth-occurrence” solution. For instance “Quoth the raven” would become “I implore!’ Quoth the raven”. The solution he recommends is to simply add more text in the fragmention such that the reference becomes unique. In a follow-up to his initial fragmentions post, entitled Fragmentions for Poets, Kevin outlines this problem and discusses solutions. For instance in Edgar Allan Poe’s “ The Raven, ” the phrase “Quoth the raven” appears five times. When creating a fragmention or a highlight, there’s a possibility that the text occurs more than once within the document. The implementation is beautiful, simple, and seamless! The Poet’s Problem
#Instapaper highlights update#
We also quietly rolled out an update to Instapaper’s Chrome and Safari extensions that will detect fragmentions, highlight the text in the article, and scroll to the text in the page.
#Instapaper highlights code#
Just 8 lines of code to build a fragmention URL! When a highlight is created in Instapaper, and the user has automatic sharing enabled, the fragmention URL is posted to the appropriate services. Here’s a GitHub gist that shows the function from our Highlight class that generates the fragmention for a highlight: Implementing Fragmentions in Instapaperįragmentions not only offer a much more elegant solution to referencing text in a webpage, but do so in a way that was much easier to implement than the solutions our team had initially proposed. It’s an extremely elegant solution to the problem that we wrestled with when implementing highlight sharing in Instapaper: How do we link to a particular piece of text in a webpage? Kevin has proposed this as a web standard, and worked with Jonathan Neal to create a script that sites can use to support fragmentions. This behavior is similar to searching for text on a webpage.


#Instapaper highlights full#
#Instapaper highlights how to#
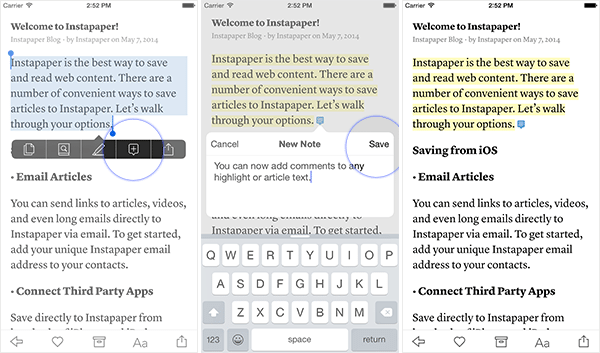
When we built automatic sharing for Instapaper highlights, the team had several discussions about how to properly share a highlight link to another service.


 0 kommentar(er)
0 kommentar(er)
